Ueditor 百度编辑器利用视频插件上传音频
阅读(878)
2021-04-01
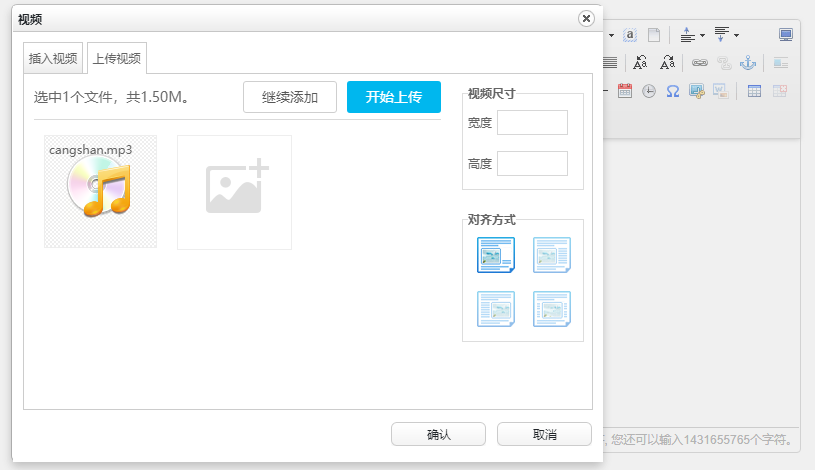
百度编辑器Ueditor怎么利用视频插件上传音频呢,编辑器的上传视频插件也有mp3等音频格式上传,但是上传后的标签是video,这并不是我们想要的效果,我们想要是视频用video标签,而音频用audio标签。下面我们对ueditor.all.js和ueditor.all.min.js源码进行小改一下。
版本说明
修改的版本:UE.version "1.4.3"
修改源码
ueditor.all.js
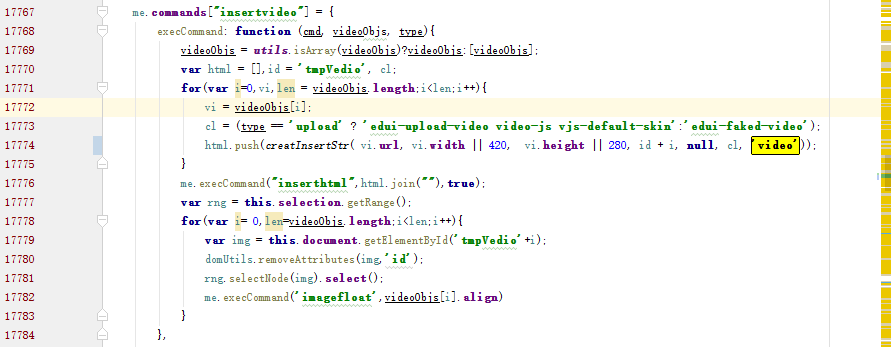
1、约17774行,把image改为video。调整插入音频后不是一张代替图片,而是用真正的标签。
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image')); //改为 html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video'));
如图:

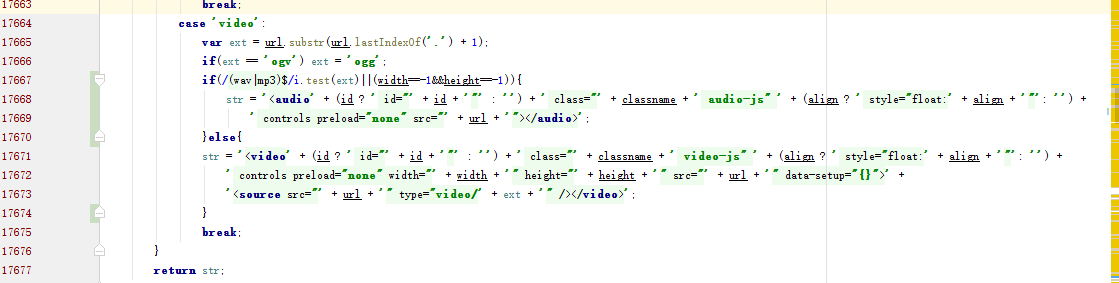
2、约17667行,加个判断把wav和mp3用audio标签,其他默认video。并加多个条件如果前端填入宽高为-1,则用audio,避免某些如ogg有视频和音频情况不可控。
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
'<source src="' + url + '" type="video/' + ext + '" /></video>';
//改为
if(/(wav|mp3)$/i.test(ext)||(width==-1&&height==-1)){
str = '<audio' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' audio-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" src="' + url + '"></audio>';
}else{
str = '<video' + (id ? ' id="' + id + '"' : '') + ' class="' + classname + ' video-js" ' + (align ? ' style="float:' + align + '"': '') +
' controls preload="none" width="' + width + '" height="' + height + '" src="' + url + '" data-setup="{}">' +
'<source src="' + url + '" type="video/' + ext + '" /></video>';
}如图:

ueditor.all.min.js
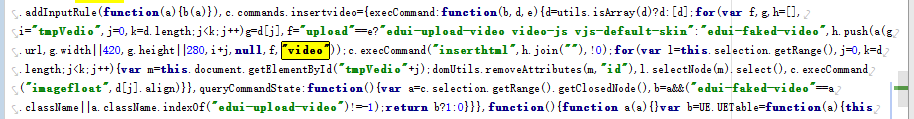
1、找到相应位置,把image改为video
h.push(a(g.url,g.width||420,g.height||280,i+j,null,f,"image")); //改为 h.push(a(g.url,g.width||420,g.height||280,i+j,null,f,"video"));
如图:

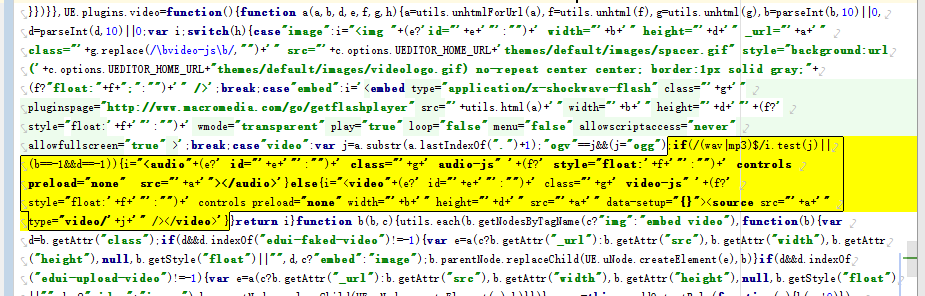
2、找到相应位置,加个判断把wav和mp3或宽高为-1用audio标签,其他默认video。
,i="<video"+(e?' id="'+e+'"':"")+' class="'+g+' video-js" '+(f?' style="float:'+f+'"':"")+' controls preload="none" width="'+b+'" height="'+d+'" src="'+a+'" data-setup="{}"><source src="'+a+'" type="video/'+j+'" /></video>'
//改为
;if(/(wav|mp3)$/i.test(j)||(b==-1&&d==-1)){i="<audio"+(e?' id="'+e+'"':"")+' class="'+g+' audio-js" '+(f?' style="float:'+f+'"':"")+' controls preload="none" src="'+a+'"></audio>'}else{i="<video"+(e?' id="'+e+'"':"")+' class="'+g+' video-js" '+(f?' style="float:'+f+'"':"")+' controls preload="none" width="'+b+'" height="'+d+'" src="'+a+'" data-setup="{}"><source src="'+a+'" type="video/'+j+'" /></video>'}如图:

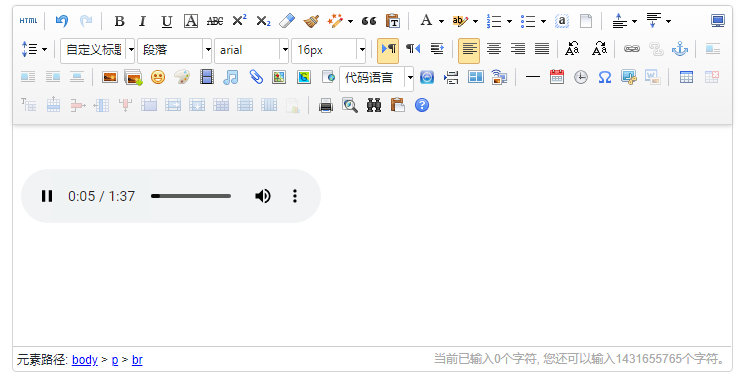
完成效果


原创文章,转载请注明出处:https://www.weizhixi.com/article/113.html
