微信打开网页键盘收起后页面没下滑
阅读(856)
2018-12-19
最近突然发现,在苹果手机微信页面中输入的时候,弹出键盘输入后,当键盘隐藏的时候,页面没复位,就是没跟着下滑,开在键盘没隐藏的位置上面。特别的position:fixed元素就复位了,但事件触发还是卡在上面。点击fixed复位的元素无效。真神奇。只能用js去滑动页面解决了,目前没有更好的办法。
目前已知出现问题版本:iphone os 12.1 - 12.1.1
目前已知出现问题微信版本:微信 6.7.4
一、测试栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta charset="UTF-8">
<title>IOS 微信 6.7.4 BUG</title>
<style type="text/css">
body{background:#666;}
input{position:fixed;bottom:50px;left:50%;width:300px;margin-left:-150px;line-height:50px;}
</style>
<script type="text/Javascript" src="js/jquery-3.2.1.min.js" ></script>
</head>
<body>
<input class="input" type="text" value=""/>
</body>
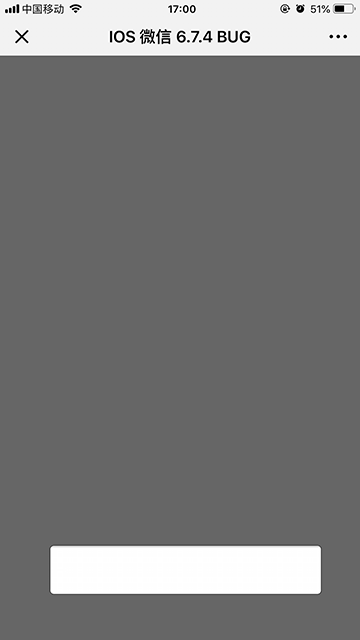
</html>在微信打开页面,运行结果如图:

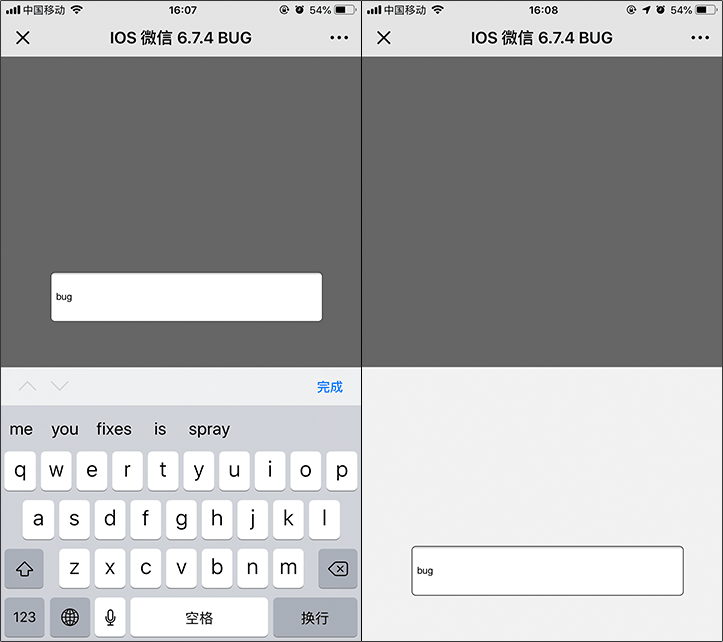
弹出键盘 与 收起键盘

灰色背景没有跟着键盘滑下来。虽然input滑下来,但input的触发事件依然在灰色相应的位置里,即原来的位置。
输出userAgent看下
document.write(navigator.userAgent);
结果为:
Mozilla/5.0 (iPhone; CPU iPhone OS 12_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/16B92 MicroMessenger/6.7.4(0x1607042c) NetType/WIFI Language/zh_CN
二、目前解决办法
目前没找到更好的解决办法,只能判断IOS版本和微信版本,滚动下页面来临时解决。以后版本以后再维护。
window.scrollTo(0, 0); //或者 window.scrollTo(0, document.documentElement.clientHeight);
例如:该例子,在输入框失去焦点的时候,延迟100毫秒,触发window.scrollTo(0, 0);
if(navigator.userAgent.indexOf('iPhone OS 12_1')!=-1 && navigator.userAgent.indexOf('MicroMessenger/6.7.4')!=-1){
$('.input').blur(function(){
setTimeout(function(){
window.scrollTo(0, 0);
},100);
});
}三、完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta charset="UTF-8">
<title>IOS 微信 6.7.4 BUG</title>
<style type="text/css">
body{background:#666;}
input{position:fixed;bottom:50px;left:50%;width:300px;margin-left:-150px;line-height:50px;}
</style>
<script type="text/Javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/Javascript">
$(function(){
if(navigator.userAgent.indexOf('iPhone OS 12_1')!=-1 && navigator.userAgent.indexOf('MicroMessenger/6.7.4')!=-1){
$('.input').blur(function(){
setTimeout(function(){
window.scrollTo(0, 0);
},100);
});
}
});
</script>
</head>
<body>
<input class="input" type="text" value=""/>
</body>
</html>参考资料:
https://developers.weixin.qq.com/community/develop/doc/00044ae90742f8c82fb78fcae56800
原创文章,转载请注明出处:https://www.weizhixi.com/article/86.html
